Madison Square Garden
Creative Services Student Associate
2019
Services: Creative Services, UX UI Design
Background
While I was a Creative Services Student Associate at the Madison Square Garden, my intern group was tasked with finding a solution for a real world problem: how can we enhance our guest entry process to be more efficient?
My role was to rethink the flow and design of the MSG app, helping people to better navigate the arena.
The Challenge
The MSG app for iPhone and Android was created to enhance users’ experience but there is customer confusion around entrances and wait times. There is also a lack of understanding around entrances that leads to long lines and poor customer experiences.
With the problem we were given, my group saw the need to redesign the function, look, and feel of the app. The scope of this case study was to identify the pain points experienced by me and provide a suitable design solution based on my research and experience.
Research
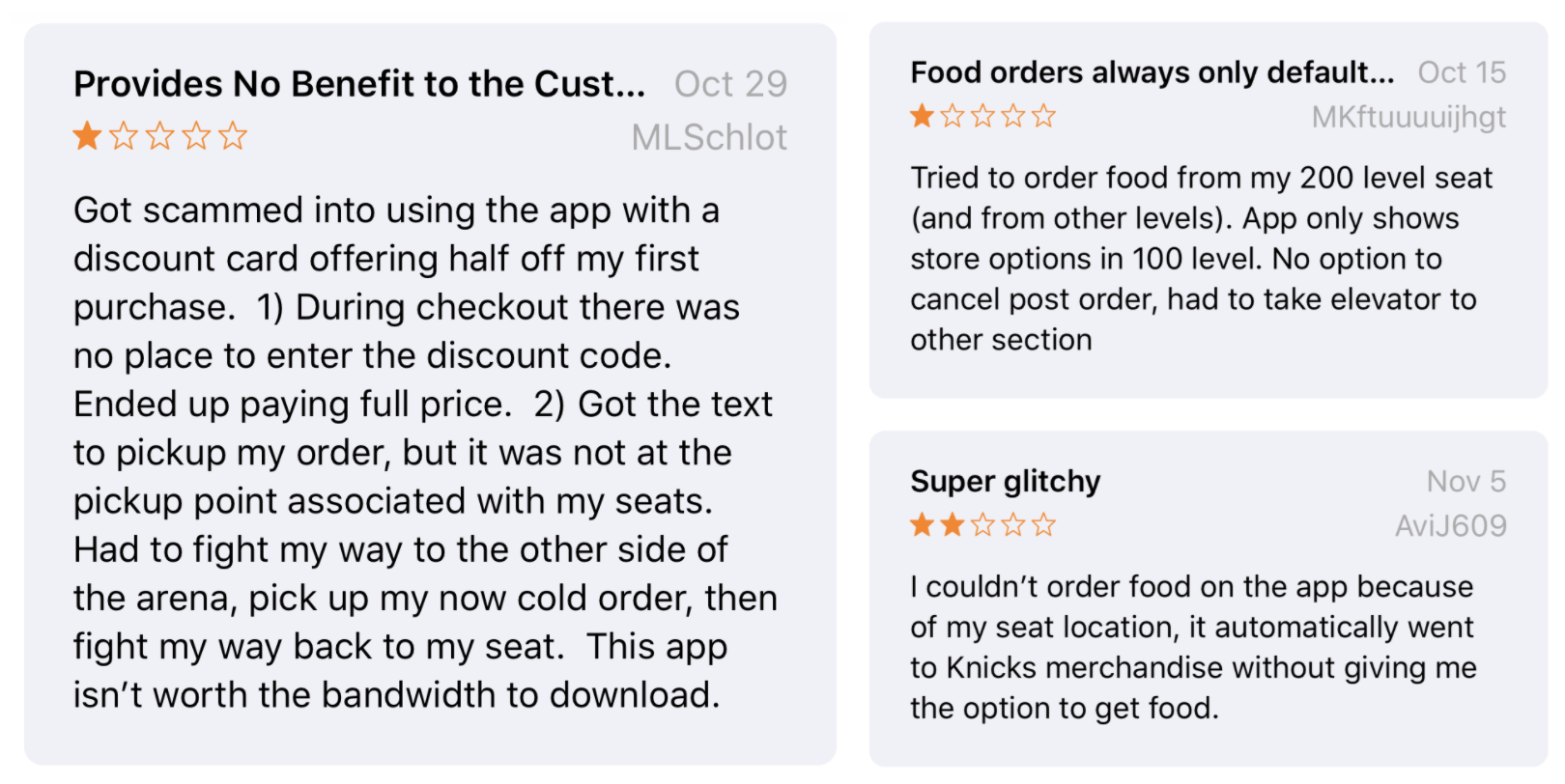
We first looked through the user feedback on app store for the MSG app. We were able to identify why users were frustrated.

App Store Review
Most reviews were negative and stating the MSG app doesn’t work
We alsoconducted a competitor analysis on apps that resemble MSG. The three main apps we looked at were: Barclays Center, LevelUp, and Sweetgreen.

Barclays
Researched the pros and cons of one of MSG’s biggest competitors in the city
Researched the pros and cons of one of MSG’s biggest competitors in the city
LevelUp
Researched how they laid out different restaurants they carry, similar to those at MSG
Researched how they laid out different restaurants they carry, similar to those at MSG
Sweetgreen
Researched their ordering flow
Researched their ordering flow
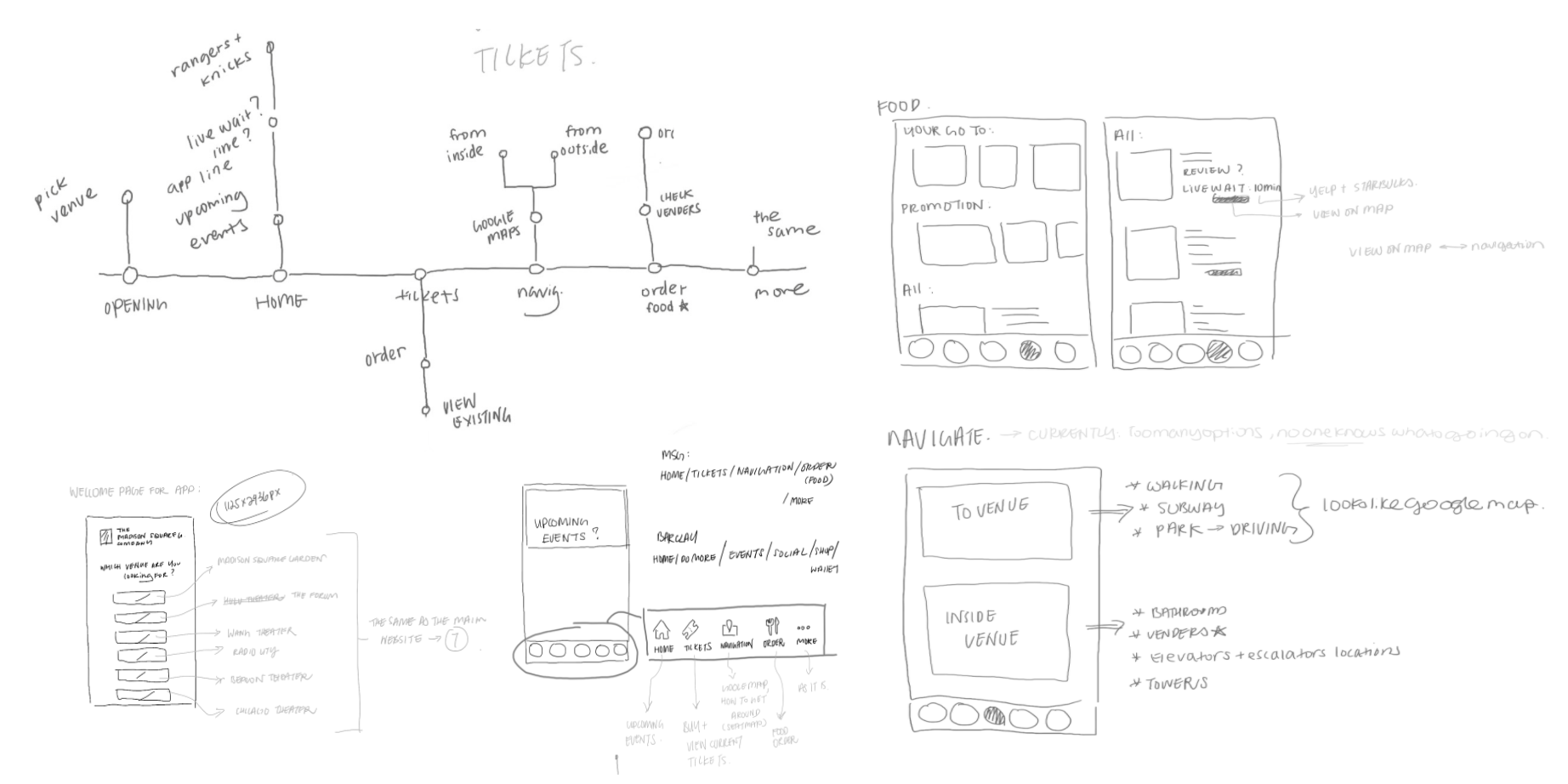
Sketches

Once we were done with the research phase, I started to sketch out different app flow architecture as well as initial ideas to share with my group.
App Flow

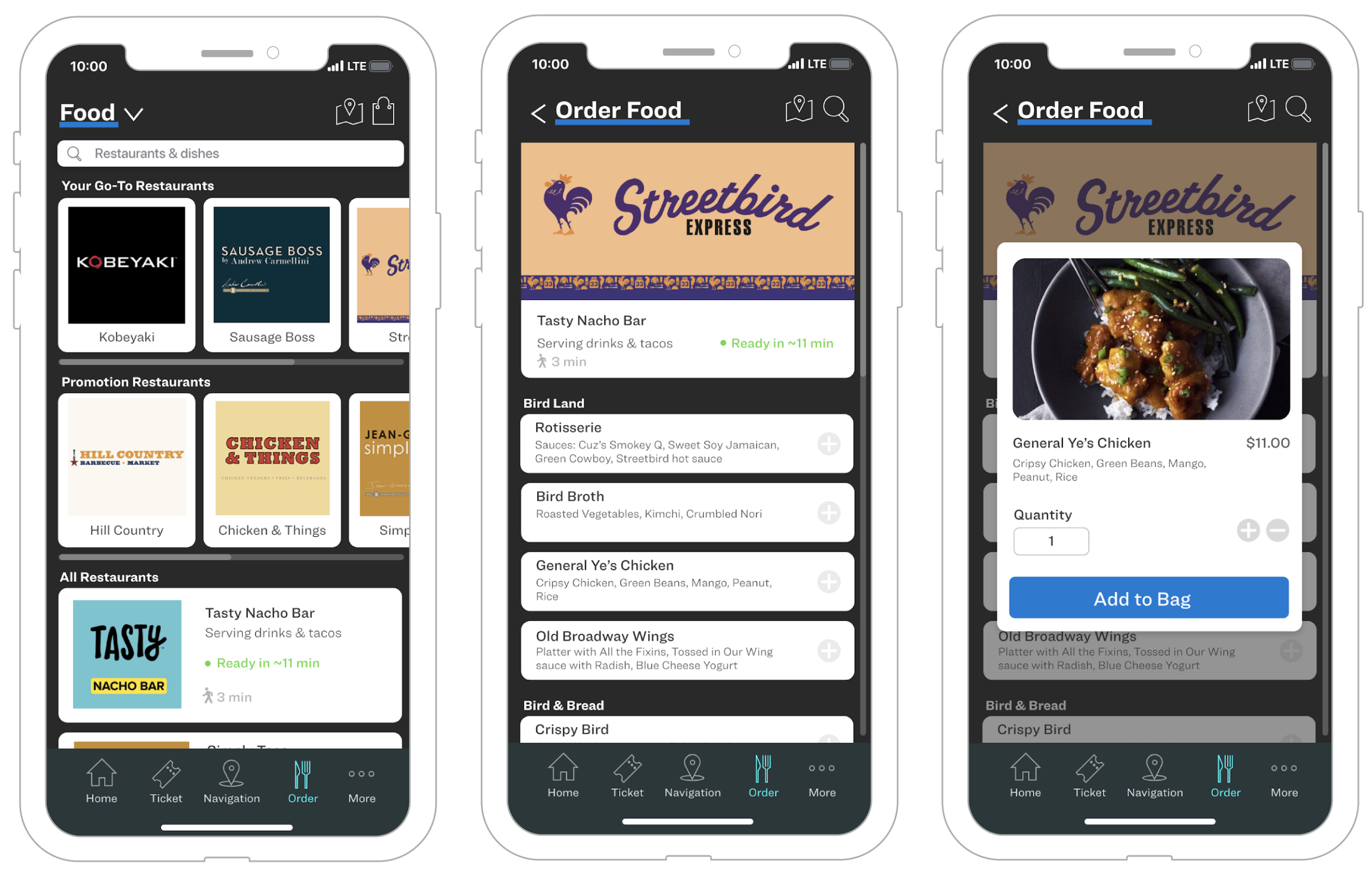
Final Product

Home
All venue in one app

Ticketing
Better ticketing interface along with suggested entrance

Navigation
Live wait time for different entrances

Food Order
Better food ordering flow that users are used to
Future Improvements
There is always room to add new features and enhance existing ones. In my ideal word, the next step would be to make the app more disability friendly. Setting to change font sizes, boldness, and theme colors would be great add ons.

 “Creativity is just connecting things. When you ask creative people how they did something, they feel a little guilty because they didn’t really do it, they just saw something. It seemed obvious to themafter a while.”
“Creativity is just connecting things. When you ask creative people how they did something, they feel a little guilty because they didn’t really do it, they just saw something. It seemed obvious to themafter a while.” 